PrimeNG DataTable is the most popular and complex component with it’s vast features. In real-time applications, we will use HTTP module to retrieve the data from remote data sources. Most of the time we will imagine that the result JSON structure would be interpreted as flatten type.
For example, the list of browser model object’s JSON structure would be written as follows,
{
"data": [
{
"id": 0,
"engine": "Trident",
"browser": "Internet Explorer 4.0",
"platform": "Win 95+",
"version": 4,
"code": "ie",
"grade": "B",
"rating": 7
},
//More data goes here....
];
}
Then we will directly use the JSON key values as dataTable field attributes as below,
<p-dataTable [value]="basicBrowsers">
<p-column field="engine" header="Engine"></p-column>
<p-column field="browser" header="Browser"></p-column>
<p-column field="platform" header="Platform"></p-column>
<p-column field="grade" header="Grade"></p-column>
</p-dataTable>
Immediately, the question araises is do we need to design our JSON structure in a single flatten level? It is not always possible to design our datasources with flatten structure. Or Do we need to use TreeTable component? Those workarounds are not required at all.In this case you can just use dot(.) notation for child field access (for example, field=”environment.engine”).
Let us take the same data but with nested structure as below
{
"data": [
{
"id": 0,
"environment": {
"engine": "Trident",
"browser": "Internet Explorer 4.0",
"platform": "Win 95+"
},
"version": 4,
"code": "ie",
"feedback": {
"grade": "B",
"rating": 7
}
},
//More data goes here...
];
}
The PrimeNG dataTable column’s need be defined with field attributes in a chain access. Now the dataTable component will work the same way with all of it’s features as below.
<p-dataTable [value]="browsers" [rows]="10" [paginator]="true">
<p-headerColumnGroup>
<p-row>
<p-column header="Browser" rowspan="3"></p-column>
<p-column header="Details" colspan="4"></p-column>
</p-row>
<p-row>
<p-column header="Environment" colspan="2"></p-column>
<p-column header="FeedBack" colspan="2"></p-column>
</p-row>
<p-row>
<p-column header="Engine" field="environment.engine" [filter]="true" filterPlaceholder="Type engine"></p-column>
<p-column header="Platform" field="environment.platform" [filter]="true" filterPlaceholder="Type platform"></p-column>
<p-column header="Rating" field="environment.rating" [filter]="true" filterPlaceholder="Type rating"></p-column>
<p-column header="Grade" field="feedback.grade" [filter]="true" filterPlaceholder="Type grade"></p-column>
</p-row>
</p-headerColumnGroup>
<p-column field="environment.browser" ></p-column>
<p-column field="environment.engine" ></p-column>
<p-column field="environment.platform"></p-column>
<p-column field="feedback.rating" ></p-column>
<p-column field="feedback.grade"></p-column>
<p-footerColumnGroup>
<p-row>
<p-column footer="*Please note that Chrome browser details not included" colspan="5"></p-column>
</p-row>
</p-footerColumnGroup>
</p-dataTable>
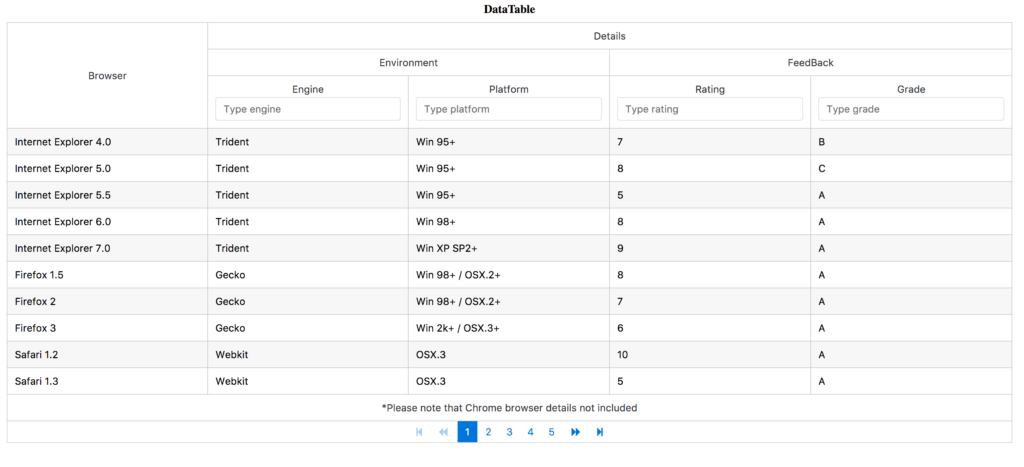
Finally, you can view the awesome dataTable component with all of it’s features as below

Hence, we can use both flatten or nested JSON structure to work with PrimeNG DataTable component. The Github project is available here
I do get the groups UI but all the records are treated as group in themselves.
DO I have to implement method like “compare” or compator.. so that it knows which two ojbects are equal. is there any provision like this in primeng?