Did you ever feel that it is going to be very difficult to upgrade Angular5 project to Angular6.x version. It might be “Yes” for many developers. Even I faced many errors while upgrading my PrimeNG-Extensions project (https://github.com/sudheerj/primeng-extensions) to Angular6.x version.
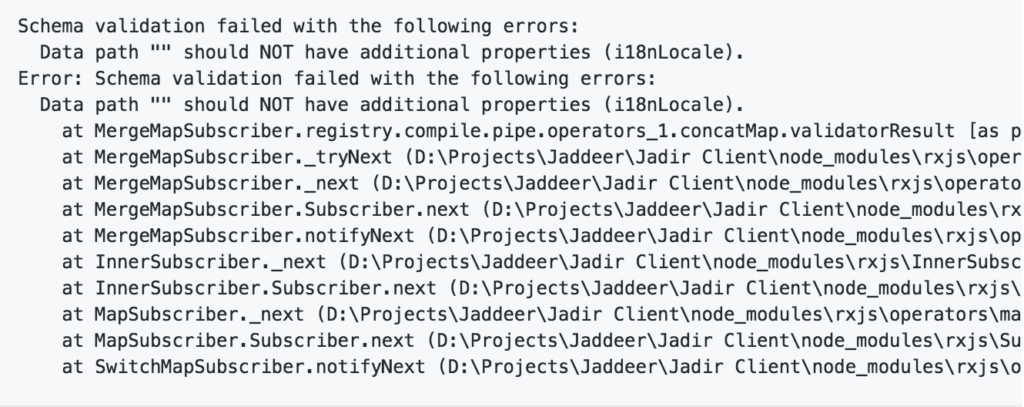
If you try to upgrade the Angular6 dependencies manually with in your package.json file and then renaming .angular-cli.json to angular.json, you will get the below error which is not easy anyway to find out the root issue,

This is because the schema will be different for .angular-cli.json and angular.json. Instead you need to follow the below four steps to achieve successful upgrade.
Note: You remove ./node_modules folder before the upgrade. It make sure the correct dependencies and avoiding compatibility/conflict issues
1.Upgrade your Angular CLI version
Run the below npm command to upgrade your angular CLI version. This command will update the angular cli version in devDependencies section of package.json file
npm install @angular/cli --save-dev
2. Upgrade your Angular CLI configuration using npm
Run the below npm command to convert the project configuration file from .angular-cli.json to angular.json file. It will also update unit testing and tslint config files such as karma.config.js, tsconfig.json and tslint.js etc.
ng update @angular/cli
3. Update your Angular dependencies
Run the below npm update command to upgrade all your Angular dependencies in package.json file
ng update @angular/core
4. Upgrade third party dependencies
You also need to upgrade older TypeScript version which may not be compatible with latest Angular version. So manually update this dependency from “2.4.2” to latest version( currently it is “2.9.2”). Another important upgrade is RxJS version from “5.5.2” to latest( currently it is “6.3.2”). Other third party dependencies upgrade which depends on your project also should be done based on the usage.