After two months, PrimeNG released 4.2 version with some new features and around 200 defect fixes. The notable features are rewrites for Terminal using service, Message service for Growl and messages, button bar(Today and Clear buttons) and date template for Calendar component, item template for MultiSelect, loading indicator for DataTable and autoComplete components and floating feature for input components and so on.
Some of the major features are as follows,
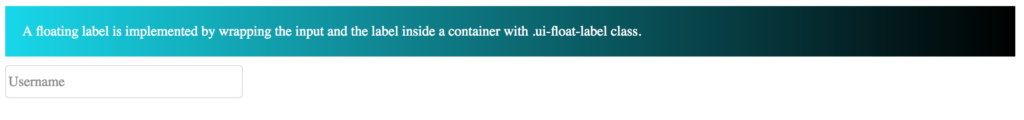
Floating Labels for Inputs:
The floating labels for input components has nice user experience and it is available previous releases through Ultima and Barcelona templates. The team decided to include this feature in PrimeNG core itself by wrapping the input and the label inside a container with .ui-float-label class.
For example, the username placeholder float and forms a label on input focus as below
<span class="ui-float-label"> <input id="float-input" type="text" size="30" pInputText> <label for="float-input">Username</label> </span>

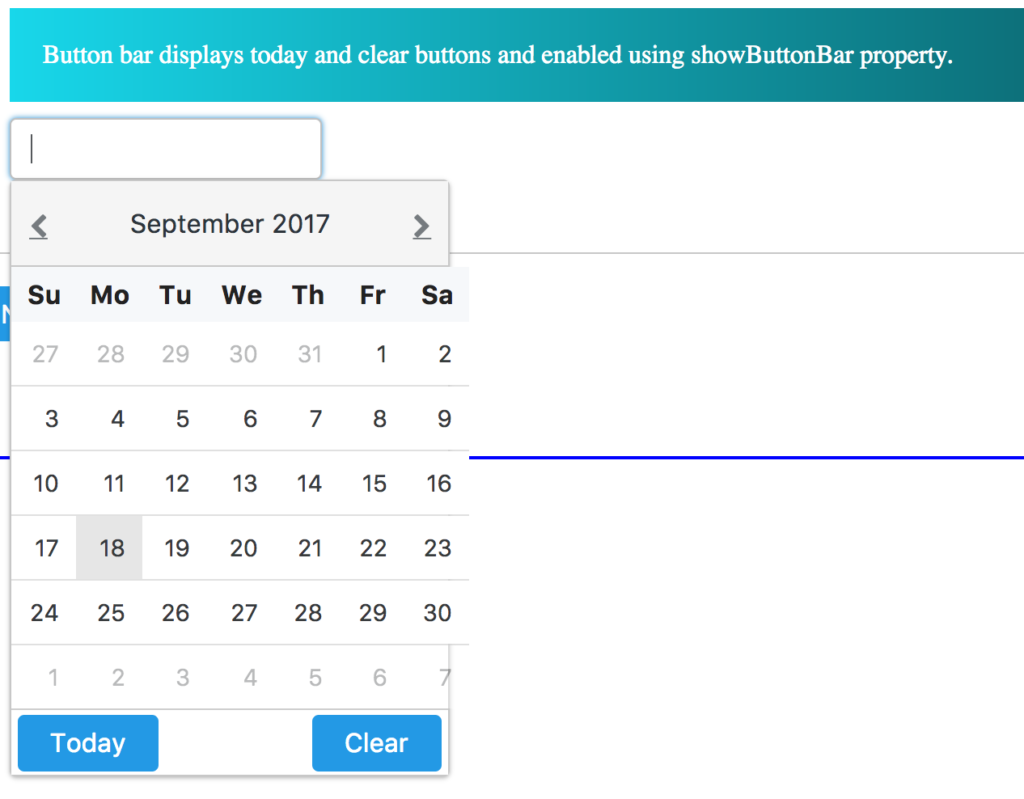
Button bar and date template for Calendar:
Calendar component provided Today and Clear buttons on its panel using showButtonBar property. This feature enables to select the current date and clear the Calendar date using Clear button.
<p-calendar [(ngModel)]="date1" showButtonBar="true" todayButtonStyleClass="ui-secondary-button" clearButtonStyleClass="ui-secondary-button" (onTodayClick)="onToday()" (onClearClick)="onClear()"></p-calendar>
It also provides style class properties for today and clear buttons using todayButtonStyleClass and clearButtonStyleClass classes.

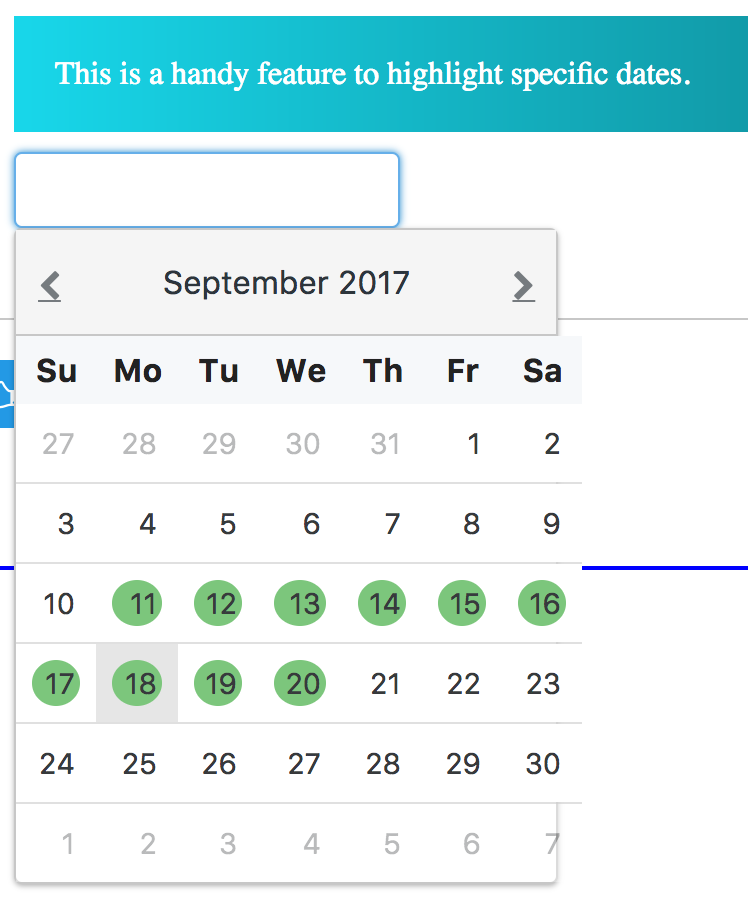
The previous Calendar has no features to highlight the particular dates in calendar. The newly added date template provides customized dates, for example, the background of dates between 10th and 21st of each month highlighted as follow,
p-calendar [(ngModel)]="date2">
<ng-template pTemplate="date" let-date>
<span [ngStyle]="{backgroundColor: (date.day < 21 && date.day > 10) ? '#7cc67c' : 'inherit'}" style="border-radius:50%">
{{date.day}}</span>
</ng-template>
</p-calendar>

MessageService for Growl and messages:
The MessageService implementation allows to create a single instance of Growl for an entire application instead of creating one for each component. We just need to import the class and add it under provider to make sure inherited by all of it’s descendent components.
The multiple messages are added using the service,
this.messageService.add({severity:'success',
summary:'Service Message', detail:'Via MessageService'});
Whereas message component doesn’t need to bind array of messages if you opt for MessageService.
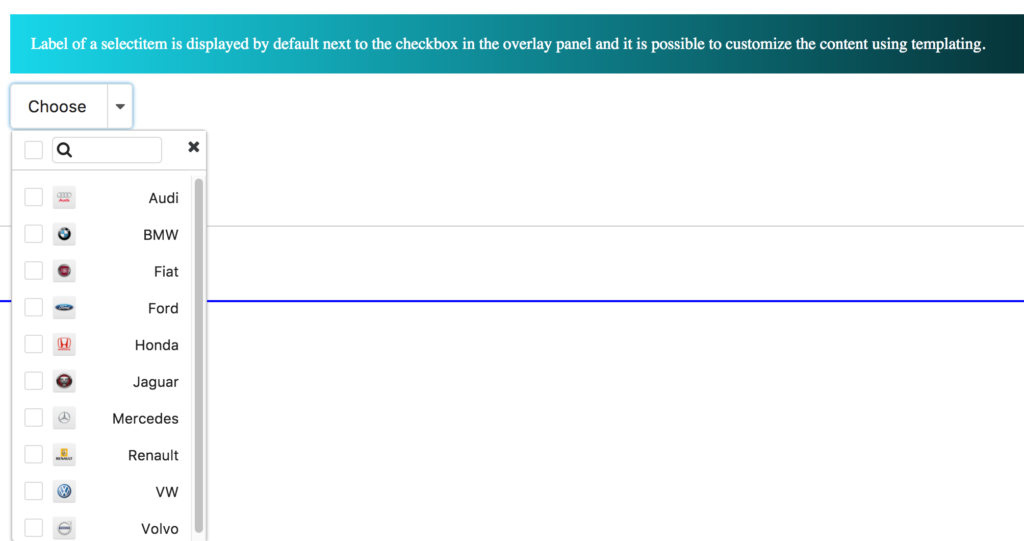
Template for MultiSelect:
The item template allows to display customized view of suggestions using ng-template.
<p-multiSelect [options]="cars" [(ngModel)]="selectedCars2" [panelStyle]="{minWidth:'12em'}">
<ng-template let-car pTemplate="item">
<img src="assets/showcase/images/demo/car/{{car.label}}.png" style="width:24px;display:inline-block;vertical-align:middle"/>
<div style="font-size:14px;float:right;margin-top:4px">{{car.label}}</div>
</ng-template>
</p-multiSelect>

Conclusion: PrimeNG 4.2 release provided more features to make the developer more convenient to use the library. It also included some refactors to improve the quality and ease of use. Even though, the release doesn’t include any new components, the next release planned with ScrollPanel, KeyFilter and InputNumber components along with accessibility and defect fixes.